Вывод графических изображений Java
Java для начинающих 4 мая, 2014Здравствуйте дорогие читатели блога! Вы наверное уже видели, как путем вывода линий и фигур создаются простые изображения. Сложные изображения, такие как фотографии, обычно создаются отдельно, например, в результате сканирования или применения графических редакторов. Также можно создать изображения и помещать набор пикселей в массив. Эта процедура широко применяется при генерировании фрактальных изображений.
Если изображение хранятся в файлах на диске компьютера или в глобальной сети, их можно прочитать, а затем отобразить на экране с помощью объекта класса Graphics. Начиная с Java SE 1.5, организовать чтение изображений очень легко. Если рисунок хранится в локальном файле, достаточно использовать следующий фрагмент кода:
|
1 2 |
String filename = "..."; Image image = ImageIO.read(new File(filename)); |
При вызове метода можно также указать URL:
|
1 2 |
String filename = "..."; Image image = ImageIO.read(new URL(urlname)); |
Если рисунок не доступен, метод read() генерирует исключение IOException. Пока будем считать, что наша простая программа перехватывает исключение и выводит на экран содержимое стека.
Теперь переменная image содержит ссылку на объект, инкапсулирующий графическое изображение. Этот объект можно отобразить на экране с помощью метода drawImage() класса Graphics.
|
1 2 3 4 5 |
public void paintComponent(Graphics g) { ... g.drawImage(image, x, y, null); } |
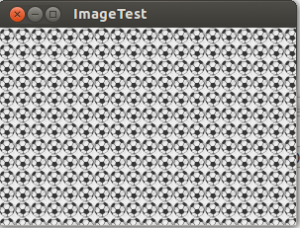
Программа, приведенная в конце урока, делает немного больше, многократно отображая указанное изображение. Результат работы программы показан на рис.1. Вывод осуществляется с помощью метода paintComponent(). Сначала одна копия рисунка помещается в левый верхний угол окна, а затем вызывается метод copyArea(), который копирует его.
|
1 2 3 4 |
for(int i = 0; i * imageWidth <= getWidth(); i++) for(int j = 0; j * imageHeight <= getHeight(); j++) if(i + j > 0) g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight); |
Ниже приведен полный исходный код программы для работы с изображениями:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
import java.awt.*; import java.io.*; import javax.imageio.*; import javax.swing.*; public class ImageTest { public static void main(String[] args) { EventQueue.invokeLater(new Runnable() { public void run() { ImageFrame frame = new ImageFrame(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } }); } } class ImageFrame extends JFrame { public ImageFrame() { setTitle("ImageTest"); setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); // Добавление компонента к фрейму. ImageComponent component = new ImageComponent(); add(component); } public static final int DEFAULT_WIDTH = 300; public static final int DEFAULT_HEIGHT = 200; } class ImageComponent extends JComponent { public ImageComponent() { // Получаем изображения. try { image = ImageIO.read(new File("src/ball.png")); } catch(IOException e) { e.printStackTrace(); } } public void paintComponent(Graphics g) { if(image == null) return; int imageWidth = image.getWidth(this); int imageHeight = image.getHeight(this); // Отображение рисунка в левом верхнем углу. g.drawImage(image, 0, 0, null); // Многократный вывод изображения в панели. for(int i = 0; i * imageWidth <= getWidth(); i++) for(int j = 0; j * imageHeight <= getHeight(); j++) if(i + j > 0) g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight); } private Image image; } |
Не забудьте добавить мячик ball.png в папку src. Без изображении мячика, прогармма не будет работать.


Recent Comments